JavaScript: Como fazer um jogo de pegar as frutas?
Pegue as Frutas (Fruit Catcher) é um jogo casual e divertido que desafia os reflexos e a agilidade do jogador. O objetivo principal é capturar as frutas que caem do topo da tela usando uma cesta controlada pelo jogador. À medida que o jogo avança, a dificuldade aumenta, com frutas caindo mais rapidamente ou em maior quantidade. O jogador deve evitar pegar itens indesejados, como pedras ou frutas podres, que podem diminuir a pontuação ou encerrar o jogo.
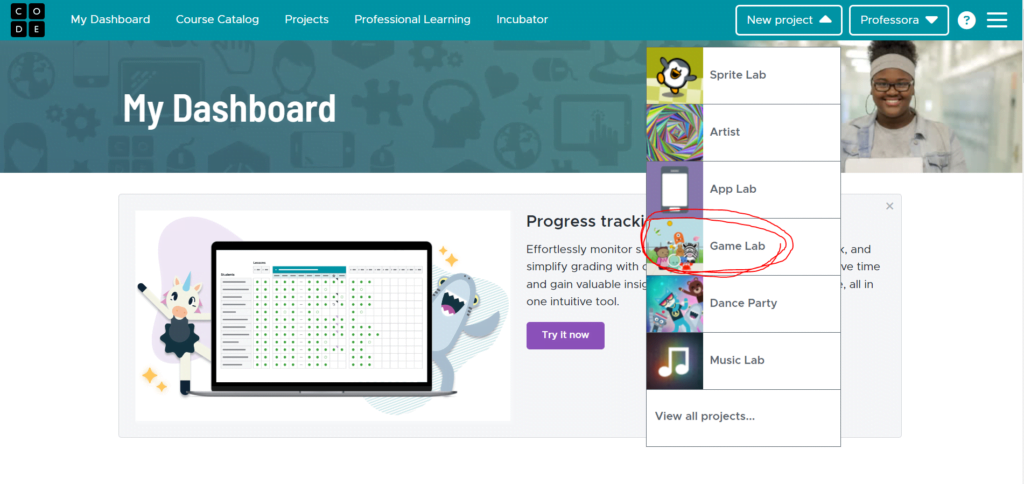
Acesse o code.org, ao entrar na sua conta, selecione a opção criar novo projeto e escolha “game lab”.

Passo 1: Configurando as Variáveis
Aqui, vamos criar o nosso jogador, os grupos de inimigos e balas, além de variáveis que vão acompanhar as vidas e pontos do jogador.
// Declaração das variáveis
var fundo = createSprite(200, 200); // Sprite para o fundo
fundo.setAnimation("meadow_1"); // Define a animação do fundo
fundo.scale = 1; // Escala do fundo
var jogador = createSprite(174, 350, 100, 100); // Sprite do jogador
jogador.setAnimation("bowl_1"); // Define a animação do jogador
jogador.scale = 1; // Escala do jogador
// Declaração de variáveis para os objetos do jogo
var apple; // Sprite para maçã
var orange; // Sprite para laranja
var grape; // Sprite para uva
var inimigo1; // Sprite para inimigo tipo 1
var inimigo2; // Sprite para inimigo tipo 2
// Variáveis para vida e pontuação
var life = 3; // Número de vidas do jogador
var Points = 0; // Pontuação inicial
// Estado inicial do jogo
var gamestate = "iniciar"; // Define o estado do jogo
// Grupos para organizar os sprites
var grupoapples = createGroup(); // Grupo de maçãs
var grupooranges = createGroup(); // Grupo de laranjas
var grupograpes = createGroup(); // Grupo de uvas
var grupoinimigos1 = createGroup(); // Grupo de inimigos tipo 1
var grupoinimigos2 = createGroup(); // Grupo de inimigos tipo 2
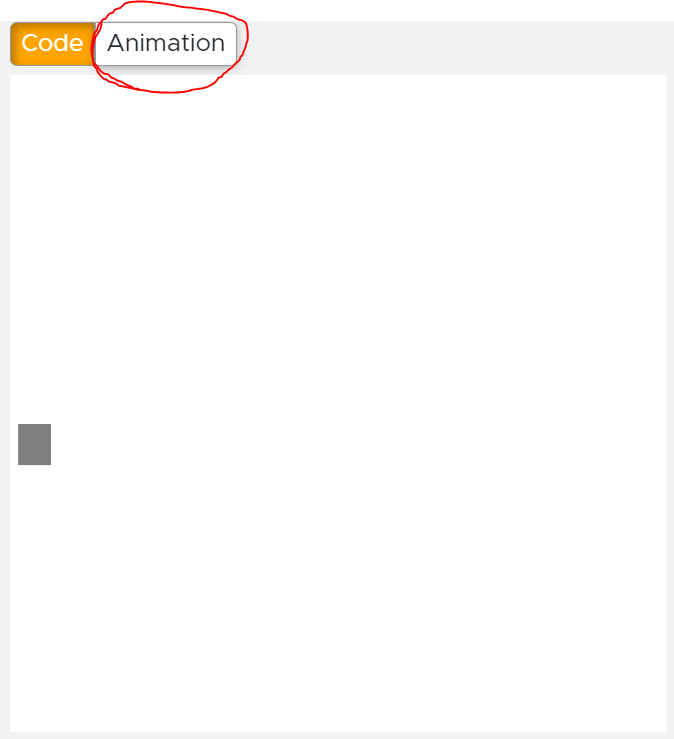
Dica Pro: Lembre-se de criar as animações para deixar seu jogo mais atrativo!


Passo 2: Controles do jogador
Damos ao jogador controle para mover a bowl para os lados, usando o mouse!
jogador.x = World.mouseX; // O jogador segue a posição do mouse
Passo 3: Criando as frutas
A cada intervalo de tempo, novas frutas aparecerão na tela!
function criarapples() {
if (frameCount % 30 == 0) {
apple = createSprite(random(50, 370), 28, 20, 20);
apple.setAnimation("apple_1_1");
apple.scale = 0.10;
apple.velocityY = 4;
apple.lifetime = 100;
grupoapples.add(apple); // Adiciona o inimigo ao grupo de inimigos
}
}
function criargrapes() {
if (frameCount % 95 == 0) {
grape = createSprite(random(50, 370), 28, 20, 20);
grape.setAnimation("grapes_1_1");
grape.scale = 0.10;
grape.velocityY = 4;
grape.lifetime = 100;
grupoapples.add(grape); // Adiciona o inimigo ao grupo de inimigos
}
}
function criarapples() {
if (frameCount % 60 == 0) {
apple = createSprite(random(50, 370), 28, 20, 20);
apple.setAnimation("apple_1_1");
apple.scale = 0.10;
apple.velocityY = 4;
apple.lifetime = 100;
grupoapples.add(apple); // Adiciona o inimigo ao grupo de inimigos
}
}
function criaroranges() {
if (frameCount % 105 == 0) {
orange = createSprite(random(50, 370), 28, 20, 20);
orange.setAnimation("orange_1_1");
orange.scale = 0.10;
orange.velocityY = 4;
orange.lifetime = 100;
grupooranges.add(orange); // Adiciona o inimigo ao grupo de inimigos
}
}

Passo 4: Criando os inimigos
A cada intervalo de tempo, novos inimigos aparecerão na tela!
function criarinimigo1() {
if (frameCount % 130 == 0) {
inimigo1 = createSprite(random(50, 370), 28, 20, 20);
inimigo1.setAnimation("shovel_1");
inimigo1.scale = 0.3;
inimigo1.velocityY = 4;
inimigo1.lifetime = 100;
grupoinimigos1.add(inimigo1); // Adiciona o inimigo ao grupo de inimigos
}
}
function criarinimigo2() {
if (frameCount % 150 == 0) {
inimigo2 = createSprite(random(50, 370), 28, 20, 20);
inimigo2.setAnimation("screw_1");
inimigo2.scale = 0.5;
inimigo2.velocityY = 4;
inimigo2.lifetime = 100;
grupoinimigos2.add(inimigo2); // Adiciona o inimigo ao grupo de inimigos
}
}

Passo 5: Implementando a Colisão entre o Jogador e as frutas
Vamos implementar as colisões, ou seja, quando o jogador colidir com um inimigo, algo épico vai acontecer: a vida do jogador será reduzida e o inimigo será eliminado da tela!
// Verificando a colisão entre o jogador e as frutas
for (var x = 0; x<grupograpes.length; x=x+1){
if(jogador.isTouching(grupograpes[x])){
grupograpes[x].destroy();
Points= Points +3
}
}
Passo 6: Implementando a Colisão entre o Jogador e os inimigos
Vamos implementar as colisões, ou seja, quando o jogador colidir com um inimigo, algo épico vai acontecer: a vida do jogador será reduzida e o inimigo será eliminado da tela!
// Verificando a colisão entre o jogador e os inimigos
for (var x = 0; x<grupoinimigos1.length; x=x+1){
if(jogador.isTouching(grupoinimigos1[x])){
lifecontrol()
grupoinimigos1[x].destroy();
Points= Points -2
}
}
Passo 7: Gerenciando vidas do jogador
A função lifecontrol() é bem simples, mas super poderosa! Ela faz o controle das vidas do jogador e define se ele ainda pode continuar jogando ou se perdeu o jogo.
function lifecontrol (){
life = life -1;
if(life>=0 && Points>=0){
gamestate="iniciar";
}
if(life<=0 || Points<=0){
gamestate="perdeu";
}
}
Passo 8: Configurando o Estado Inicial do Jogo com a Função iniciar()
No desenvolvimento de jogos, um dos conceitos mais importantes é o estado do jogo. Ele define o que está acontecendo no jogo em cada momento: se estamos jogando, na tela de pausa, ou aguardando o início da partida. Neste passo do tutorial, vamos falar sobre a função iniciar() e como ela organiza o jogo antes de tudo começar.
// Função para configurar o estado inicial do jogo
function iniciar() {
// Define velocidades dos objetos para zero
grupoapples.setVelocityYEach(0);
grupooranges.setVelocityYEach(0);
grupograpes.setVelocityYEach(0);
grupoinimigos1.setVelocityYEach(0);
grupoinimigos2.setVelocityYEach(0);
jogador.x = 174; // Posição inicial do jogador
jogador.y = 350;
// Mensagem de instrução para o jogador
textSize(30);
fill("red");
textFont("Aptos Black");
text("clique UP para iniciar", 90, 200);
// Remove objetos da tela
grupoapples.destroyEach();
grupooranges.destroyEach();
grupograpes.destroyEach();
grupoinimigos1.destroyEach();
grupoinimigos2.destroyEach();
// Detecta tecla para iniciar o jogo
if (keyDown(UP_ARROW)) {
gamestate = "jogar";
}
}
Passo 9: Implementando a Função Principal do Jogo com jogar()
Agora que já configuramos o início do jogo e o comportamento dos inimigos, vamos falar sobre a função que comanda a ação enquanto o jogo está em andamento: a função jogar(). É aqui que a verdadeira batalha espacial acontece!
A função jogar() controla o movimento da bowl do jogador, a criação de frutas e inimigos, e a detecção de colisões.
// Função para o estado de "jogar"
function jogar() {
jogador.x = World.mouseX; // O jogador segue a posição do mouse
// Criação contínua de objetos
criarapples();
criargrapes();
criaroranges();
criarinimigo1();
criarinimigo2();
// Verifica colisões entre o jogador e os objetos do jogo
for (var x = 0; x < grupoapples.length; x++) {
if (jogador.isTouching(grupoapples[x])) {
grupoapples[x].destroy();
Points += 1; // Incrementa pontos ao capturar uma maçã
}
}
// Regras semelhantes para outros objetos
for (var x = 0; x < grupograpes.length; x++) {
if (jogador.isTouching(grupograpes[x])) {
grupograpes[x].destroy();
Points += 3; // Uvas valem mais pontos
}
}
for (var x = 0; x < grupooranges.length; x++) {
if (jogador.isTouching(grupooranges[x])) {
grupooranges[x].destroy();
Points += 2; // Laranjas valem pontos moderados
}
}
for (var x = 0; x < grupoinimigos1.length; x++) {
if (jogador.isTouching(grupoinimigos1[x])) {
lifecontrol(); // Reduz vidas
grupoinimigos1[x].destroy();
Points -= 2;
}
}
for (var x = 0; x < grupoinimigos2.length; x++) {
if (jogador.isTouching(grupoinimigos2[x])) {
lifecontrol();
grupoinimigos2[x].destroy();
Points -= 5;
}
}
// Mensagem de vitória ao atingir 50 pontos
if (Points == 50) {
textSize(12);
fill("red");
textFont("Aptos Black");
text("PARABÉNS VOCÊ GANHOU, clique em R para reiniciar", 50, 200);
}
}
Passo 10: Implementando o Fim de Jogo com a Função perdeu()
Agora vamos falar sobre uma parte inevitável de qualquer jogo: o fim de jogo. Em nosso Pegue as Frutas, quando o jogador perde todas as suas vidas, entramos no estado “perdeu”. É aqui que a função perdeu() entra em ação!
Essa função exibe uma mensagem para o jogador informando que ele perdeu e oferece a opção de reiniciar o jogo pressionando a tecla “R”.
function perdeu() {
// Define o tamanho da fonte para o texto exibido na tela
textSize(20);
// Define a cor do texto como vermelho
fill("red");
// Define a fonte utilizada para o texto
textFont("Aptos Black");
// Exibe uma mensagem informando que o jogador perdeu e como reiniciar o jogo
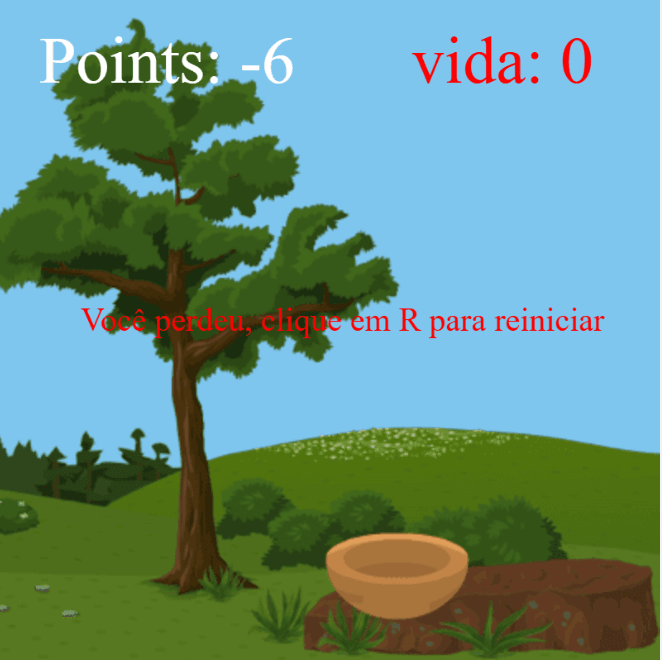
text("Você perdeu, clique em R para reiniciar", 50, 200);
// Remove todos os sprites dos grupos para limpar a tela
grupoapples.destroyEach(); // Remove todas as maçãs
grupooranges.destroyEach(); // Remove todas as laranjas
grupograpes.destroyEach(); // Remove todas as uvas
grupoinimigos1.destroyEach(); // Remove todos os inimigos do tipo 1
grupoinimigos2.destroyEach(); // Remove todos os inimigos do tipo 2
// Verifica se a tecla "R" foi pressionada
if (keyDown("r")) {
gamestate = "reiniciar"; // Altera o estado do jogo para "reiniciar"
}
}

Passo 11: Implementando a Função de Reiniciar o Jogo com reiniciar()
Agora que já configuramos o fim de jogo com a função perdeu(), vamos criar a função responsável por reiniciar o jogo!
Quando o jogador perde e pressiona a tecla “R”, a função reiniciar() é chamada. Ela reseta as principais variáveis do jogo, como as vidas e os pontos, e coloca o jogo de volta no estado “iniciar”, pronto para um novo começo.
function reiniciar() {
// Reseta a quantidade de vidas para o valor inicial
life = 3;
// Reseta a pontuação do jogador para 0
Points = 0;
// Muda o estado do jogo para "iniciar", preparando o jogo para um novo começo
gamestate = "iniciar";
}
Passo 12: Desenhando e Controlando o Fluxo do Jogo com a Função draw()
A função draw() é chamada repetidamente a cada quadro do jogo e é responsável por desenhar todos os elementos na tela, como a pontuação, as vidas do jogador e os sprites, além de controlar o estado do jogo. Dependendo do estado atual, ela chama as funções correspondentes para iniciar, jogar, perder ou reiniciar o jogo.
// Função principal do jogo
function draw() {
drawSprites(); // Desenha todos os sprites na tela
// Exibe informações de pontuação e vida
textSize(40);
fill("red");
textFont("Aptos Black");
text("vida: " + life, 250, 50); // Mostra as vidas restantes
fill("white");
text("Points: " + Points, 25, 50); // Mostra os pontos acumulados
// Detecta o pressionamento da tecla para iniciar o jogo
if (keyDown("up")) {
gamestate = "jogar"; // Altera o estado para "jogar"
}
// Controle dos estados do jogo
if (gamestate == "iniciar") {
iniciar(); // Chama a função de inicialização
}
if (gamestate == "jogar") {
jogar(); // Chama a função para o estado "jogar"
}
if (gamestate == "perdeu") {
perdeu(); // Chama a função para o estado "perdeu"
}
if (gamestate == "reiniciar") {
reiniciar(); // Chama a função para reiniciar o jogo
}
}
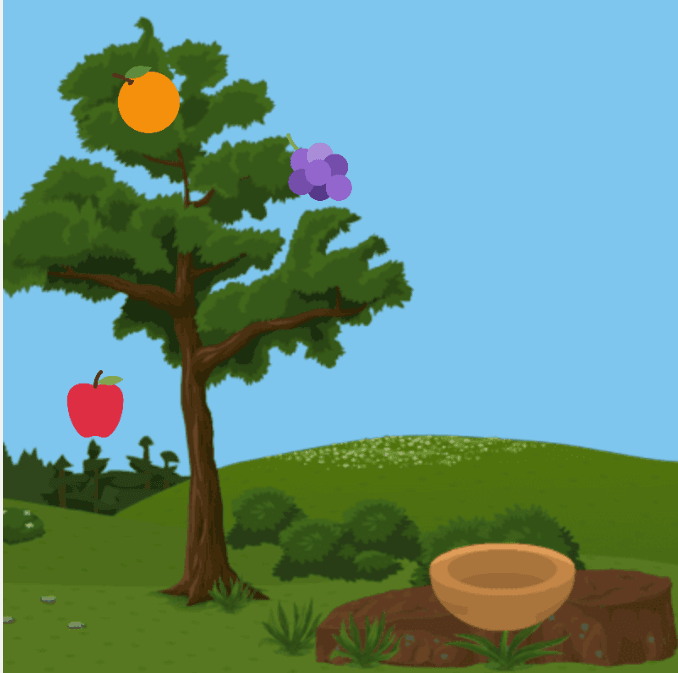
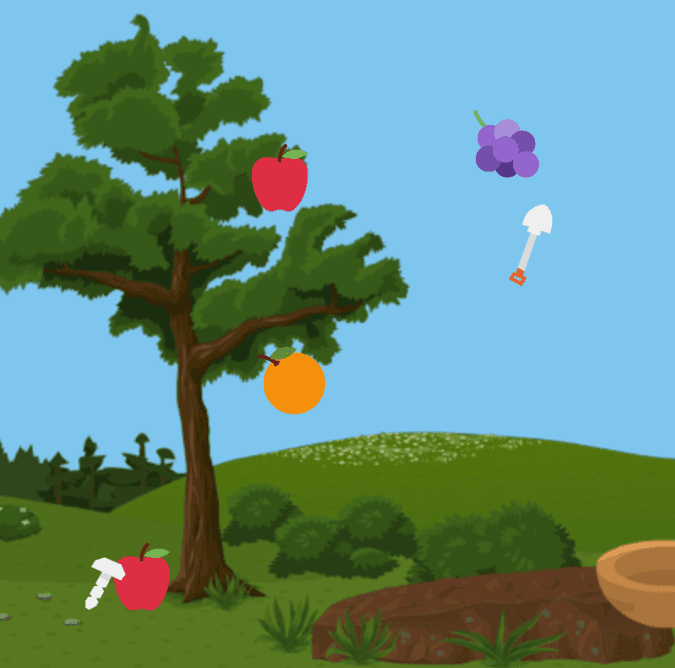
RESULTADO

// Cria o fundo do jogo
var fundo = createSprite(200, 200);
fundo.setAnimation("meadow_1");
fundo.scale = 1;
// Cria o jogador
var jogador = createSprite(174, 350, 100, 100);
jogador.setAnimation("bowl_1");
jogador.scale = 1;
// Declara variáveis para frutas e inimigos
var apple;
var orange;
var grape;
var inimigo1;
var inimigo2;
// Define vidas, pontos e estado inicial do jogo
var life = 3;
var Points = 0;
var gamestate = "iniciar";
// Cria grupos para frutas e inimigos
var grupoapples = createGroup();
var grupooranges = createGroup();
var grupograpes = createGroup();
var grupoinimigos1 = createGroup();
var grupoinimigos2 = createGroup();
function draw() {
// Desenha os sprites e exibe informações na tela
drawSprites();
textSize(40);
fill("red");
textFont("Aptos Black");
text("vida: " + life, 250, 50);
fill("white");
text("Points: " + Points, 25, 50);
// Altera o estado para "jogar" ao pressionar a tecla UP
if (keyDown("up")) {
gamestate = "jogar";
}
// Chama funções específicas com base no estado do jogo
if (gamestate == "iniciar") {
iniciar();
}
if (gamestate == "jogar") {
jogar();
}
if (gamestate == "perdeu") {
perdeu();
}
if (gamestate == "reiniciar") {
reiniciar();
}
}
function iniciar() {
// Pausa os grupos e posiciona o jogador
grupoapples.setVelocityYEach(0);
grupooranges.setVelocityYEach(0);
grupograpes.setVelocityYEach(0);
grupoinimigos1.setVelocityYEach(0);
grupoinimigos2.setVelocityYEach(0);
jogador.x = 174;
jogador.y = 350;
// Exibe mensagem de início
textSize(30);
fill("red");
textFont("Aptos Black");
text("clique UP para iniciar ", 90, 200);
// Limpa todos os grupos
grupoapples.destroyEach();
grupooranges.destroyEach();
grupograpes.destroyEach();
grupoinimigos1.destroyEach();
grupoinimigos2.destroyEach();
// Transiciona para o estado "jogar" ao pressionar UP_ARROW
if (keyDown(UP_ARROW)) {
gamestate = "jogar";
}
}
function jogar() {
// Controla o movimento do jogador pelo mouse
jogador.x = World.mouseX;
// Cria frutas e inimigos periodicamente
criarapples();
criargrapes();
criaroranges();
criarinimigo1();
criarinimigo2();
// Detecta colisões entre o jogador e as frutas/inimigos
for (var x = 0; x < grupoapples.length; x++) {
if (jogador.isTouching(grupoapples[x])) {
grupoapples[x].destroy();
Points = Points + 1; // Incrementa pontos ao coletar maçãs
}
}
for (var x = 0; x < grupograpes.length; x++) {
if (jogador.isTouching(grupograpes[x])) {
grupograpes[x].destroy();
Points = Points + 3; // Incrementa pontos ao coletar uvas
}
}
for (var x = 0; x < grupooranges.length; x++) {
if (jogador.isTouching(grupooranges[x])) {
grupooranges[x].destroy();
Points = Points + 2; // Incrementa pontos ao coletar laranjas
}
}
for (var x = 0; x < grupoinimigos1.length; x++) {
if (jogador.isTouching(grupoinimigos1[x])) {
lifecontrol(); // Reduz vida se tocar no inimigo 1
grupoinimigos1[x].destroy();
Points = Points - 2; // Reduz pontos ao tocar no inimigo 1
}
}
for (var x = 0; x < grupoinimigos2.length; x++) {
if (jogador.isTouching(grupoinimigos2[x])) {
lifecontrol(); // Reduz vida se tocar no inimigo 2
grupoinimigos2[x].destroy();
Points = Points - 5; // Reduz pontos ao tocar no inimigo 2
}
}
// Exibe mensagem de vitória se o jogador atingir 50 pontos
if (Points == 50) {
textSize(12);
fill("red");
textFont("Aptos Black");
text("PARABÉNS VOCÊ GANHOU, clique em R para reiniciar", 50, 200);
}
}
function perdeu() {
// Exibe mensagem de derrota e limpa os grupos
textSize(20);
fill("red");
textFont("Aptos Black");
text("Você perdeu, clique em R para reiniciar", 50, 200);
grupoapples.destroyEach();
grupooranges.destroyEach();
grupograpes.destroyEach();
grupoinimigos1.destroyEach();
grupoinimigos2.destroyEach();
// Reinicia o jogo ao pressionar "r"
if (keyDown("r")) {
gamestate = "reiniciar";
}
}
function criarapples() {
// Cria maçãs em intervalos regulares
if (frameCount % 30 == 0) {
apple = createSprite(random(50, 370), 28, 20, 20);
apple.setAnimation("apple_1_1");
apple.scale = 0.10;
apple.velocityY = 4;
apple.lifetime = 100;
grupoapples.add(apple); // Adiciona ao grupo de maçãs
}
}
function criargrapes() {
// Cria uvas em intervalos regulares
if (frameCount % 95 == 0) {
grape = createSprite(random(50, 370), 28, 20, 20);
grape.setAnimation("grapes_1_1");
grape.scale = 0.10;
grape.velocityY = 4;
grape.lifetime = 100;
grupograpes.add(grape); // Adiciona ao grupo de uvas
}
}
function criaroranges() {
// Cria laranjas em intervalos regulares
if (frameCount % 105 == 0) {
orange = createSprite(random(50, 370), 28, 20, 20);
orange.setAnimation("orange_1_1");
orange.scale = 0.10;
orange.velocityY = 4;
orange.lifetime = 100;
grupooranges.add(orange); // Adiciona ao grupo de laranjas
}
}
function criarinimigo1() {
// Cria inimigo 1 em intervalos regulares
if (frameCount % 130 == 0) {
inimigo1 = createSprite(random(50, 370), 28, 20, 20);
inimigo1.setAnimation("shovel_1");
inimigo1.scale = 0.3;
inimigo1.velocityY = 4;
inimigo1.lifetime = 100;
grupoinimigos1.add(inimigo1); // Adiciona ao grupo de inimigos 1
}
}
function criarinimigo2() {
// Cria inimigo 2 em intervalos regulares
if (frameCount % 150 == 0) {
inimigo2 = createSprite(random(50, 370), 28, 20, 20);
inimigo2.setAnimation("screw_1");
inimigo2.scale = 0.5;
inimigo2.velocityY = 4;
inimigo2.lifetime = 100;
grupoinimigos2.add(inimigo2); // Adiciona ao grupo de inimigos 2
}
}
function lifecontrol() {
// Reduz uma vida e verifica as condições de derrota
life = life - 1;
if (life >= 0 && Points >= 0) {
gamestate = "iniciar";
}
if (life <= 0 || Points <= 0) {
gamestate = "perdeu";
}
}
function reiniciar() {
// Reinicia as variáveis de vidas, pontos e estado do jogo
life = 3;
Points = 0;
gamestate = "iniciar";
}







https://studio.code.org/projects/gamelab/1-sOExW2OsbJcC4fru-ZoyNHx1_ys6gMrQVdvLQ8jwA/edit