Tutorial para criar a fase “Como Jogar” no seu jogo
A tela de tutorial de um jogo é uma parte crucial da experiência de jogador, especialmente para novos jogadores. Ela tem a função de introduzir e ensinar os mecanismos e as regras básicas do jogo de uma maneira clara e acessível. Vamos criar um tutorial detalhado e passo a passo para fazer uma fase de “Como Jogar” no GDevelop 5:
Passo 1: Configurando o Cenário do Tutorial
- Crie a Cena do Tutorial:
- Na aba de Cenas, clique em Adicionar uma nova cena e renomeie como
Tutorial. - Nomeie outras cenas futuras, como
MenuInicialouFase1.
- Na aba de Cenas, clique em Adicionar uma nova cena e renomeie como
- Adicione um plano de fundo:
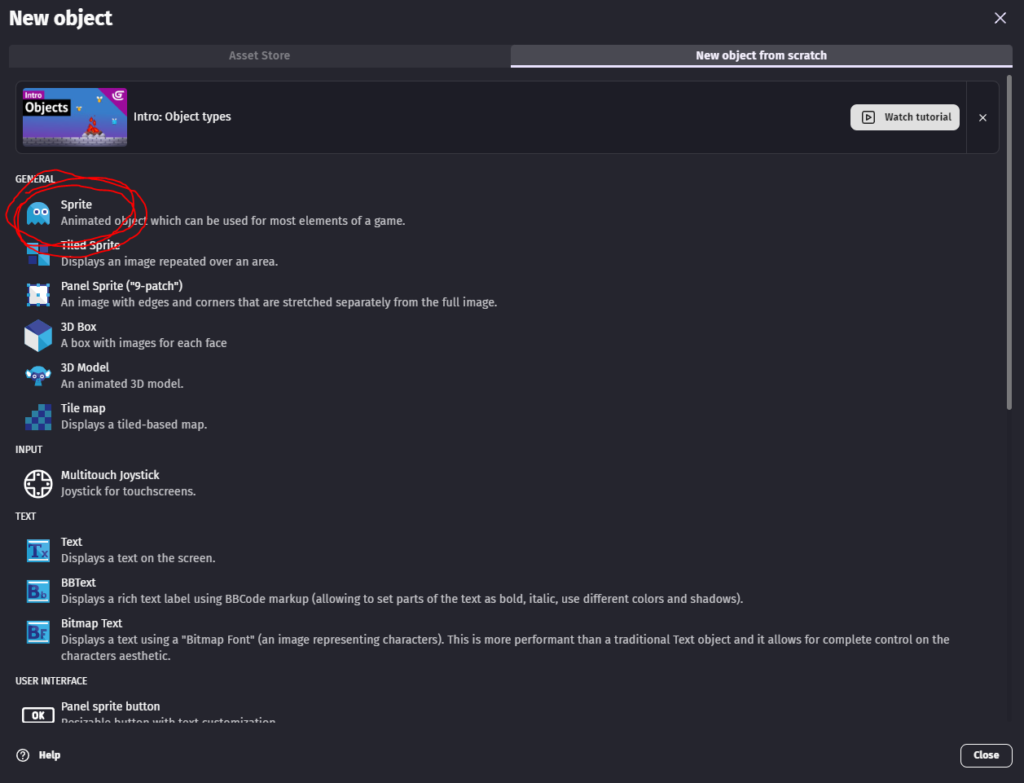
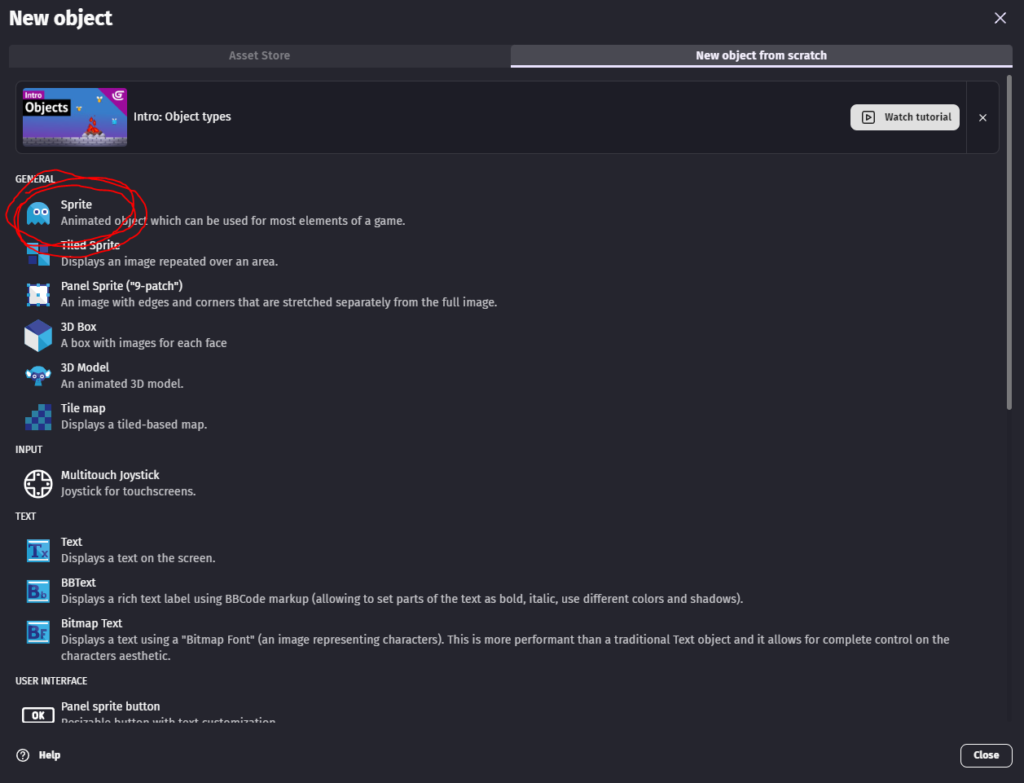
- Clique em Adicionar um novo objeto → Sprite.
- Importe uma imagem de plano de fundo ou use uma cor sólida, como azul-claro.
1. Nova cena

2. Novo objeto


Passo 2: Inserindo o Personagem Principal
- Adicione o Personagem:
- Clique em Adicionar um novo objeto → Sprite → Escolher da biblioteca.
- Adicione animações de andar para frente, para trás e para os lados.
- Adicione a mecânica de movimentação:
- Na aba de Comportamentos, clique em Adicionar um comportamento.
1. Adicionando um personagem



IMPORTANTE: CASO VOCÊ ESTEJA USANDO SPRITESHEET, CLIQUE NO BOTÃO PARA SABER COMO IMPORTAR OS SPRITESHEETS

2. Adicionando um comportamento



Passo 3: Criando Instruções para o Jogador
- Adicione Textos de Instrução:
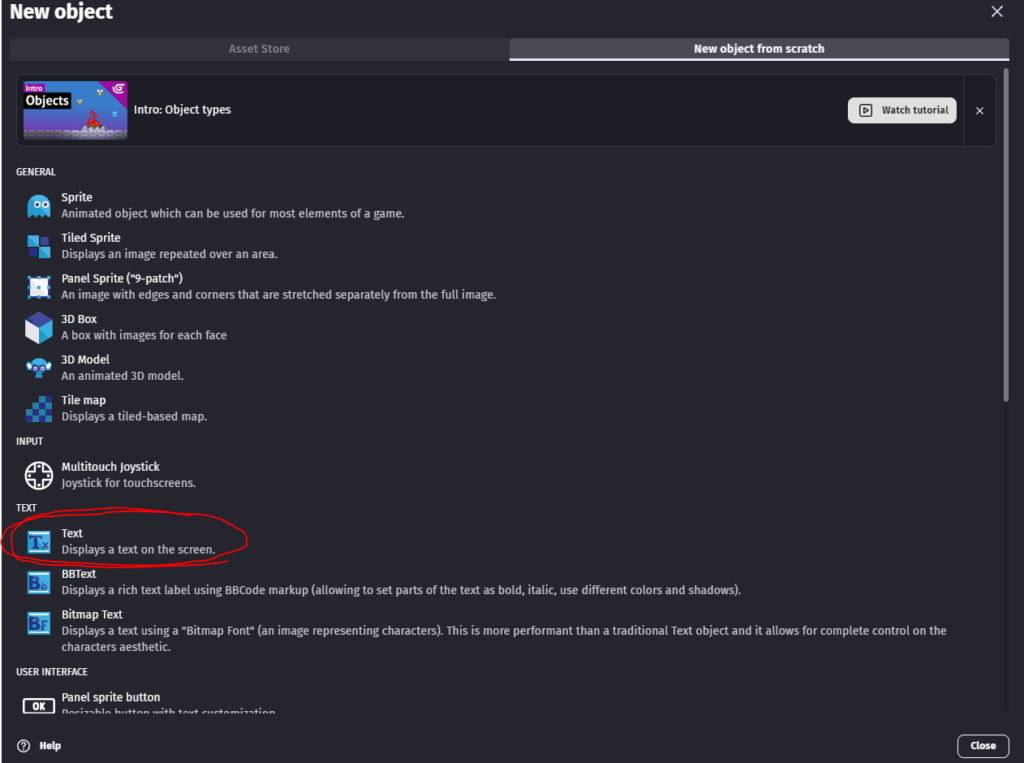
- Clique em Adicionar um novo objeto → Texto.
- Escreva instruções claras, como:
- “Use as setas do teclado para se mover.”
- “Colete o item brilhante para avançar.”
- Exiba as instruções de forma sequencial:
- Configure o texto para aparecer apenas quando necessário.
- Vá para a aba de Eventos e adicione condições e ações para mostrar ou ocultar o texto.
1. Adicionando um texto



2. Eventos
Adicione um evento para que, ao iniciar a cena, os elementos apareçam para o jogador:
- Use a condição “At the beginning of the scene”.
- Como ação, insira “Show” para exibir os objetos desejados, como o texto e o botão de seta.
Depois crie o evento que detecta quando o jogador pressiona a tecla certa (no caso, a seta para a direita). Use as seguintes configurações:
- Condição: “Right key is pressed”.
- Ação: Faça o botão e o texto desaparecerem após meio segundo, adicionando:
- Wait 0.5 seconds.
- Hide os objetos relevantes.

Passo 4: Criando Desafios no Tutorial
- Adicione um Obstáculo Simples:
- Clique em Adicionar um novo objeto → Sprite.
- Adicione uma animação para o obstáculo, como uma caixa ou espinhos.
- Adicione um Objeto Coletável:
- Configure eventos para o jogador interagir com o objeto.